Wenn man an CSS Frameworks denkt, ist Bootstrap sicher der bekannteste Kandidat. Auch wir benutzen Bootstrap für viele Gelegenheiten. Aber Bootstrap hat neben Vorteilen auch viele Nachteile.
Vorteile von Bootstrap
- Bootstrap ist Modular und lässt sich mit Less schnell anpassen und individualisieren.
- Das Box-Modell von Bootstrap ist unerreicht flexibel. Elemente können beliebig aus-, eingeblendet, verschoben und positioniert werden. Es ist weitgehend mit allen Browsern inklusive dem IE8 kompatibel und sieht überall gleich aus.
- Es ist komplett und bringt viele Elemente wie Tabs, Button-Group, Pulldown-Menus und Slide-Gallery und javascript-Komponenten mit.
- Es gibt Tausende von Erweiterungen und fertige CSS-Templates, die viel Arbeit ersparen.
Nachteile von Bootstrap
- Bootstrap ist nicht grade klein. Schon die Grundausstattung Bootstrap mit Grid, Typo, Tabellen und Formularen schlägt mit 90K plus zu Buche. Komplett mit jQuery, Glyphicons usw. müssen 350K geladen werden.
- Aufgrund der Komplexität fühlen sich umfangreiche Webseiten auf Mobiltelefonen und langsamen Rechnern zäh an.
- Trotz des modularen Aufbaus enthalten viele Module unnötige css-Anweisungen um Elemente in verschiedenen Größen und Farben darstellen zu können.
Ein Vorteil von Bootstrap ist gleichzeitig der größte Nachteil. Bootstrap ist auch mit alten Browsern kompatibel und verzichtet auf viele Möglichkeiten, die CSS3 bietet. Gerade für kleinere Projekte empfehlen sich daher Alternativen.
Wir haben hier vier rausgesucht, die wir in der Reihenfolge ihrer Größe vorstellen. Alle vier sind nach dem "mobile first" Prinzip designed. Dabei werden nach den Basis-Definitionen erst die CSS Anweisungen für kleinere Bildschirmbreiten definiert um die Ausgabe auf Tablets und Smartphones zu beschleunigen.
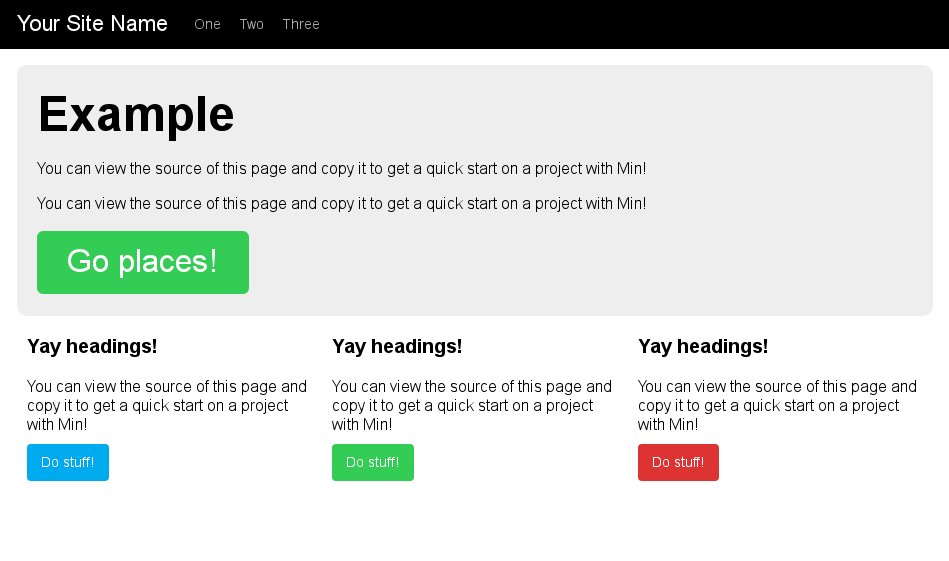
min (1KB) (mincss.com) (MIT License)
Der Name MIN ist wirklich Programm und es ist erstaunlich, was mit dem 1 Kilobyte großen Framework alles machen kann. Dabei ist min sogar eingeschränkt IE8 kompatibel. Für die Migration von Bootstrap Seiten gibt es ein 3,5 KB großes Bootstrap-Plugin. Min lässt sich dabei sogar noch weiter verkleinern, indem man nicht gebrauchte Module wie navigation, icons usw. weglässt. Dafür kann man sich das Git Repository holen, mit less oder bower arbeiten oder direkt auf der Webseite eine angepasste Version erstellen lassen.
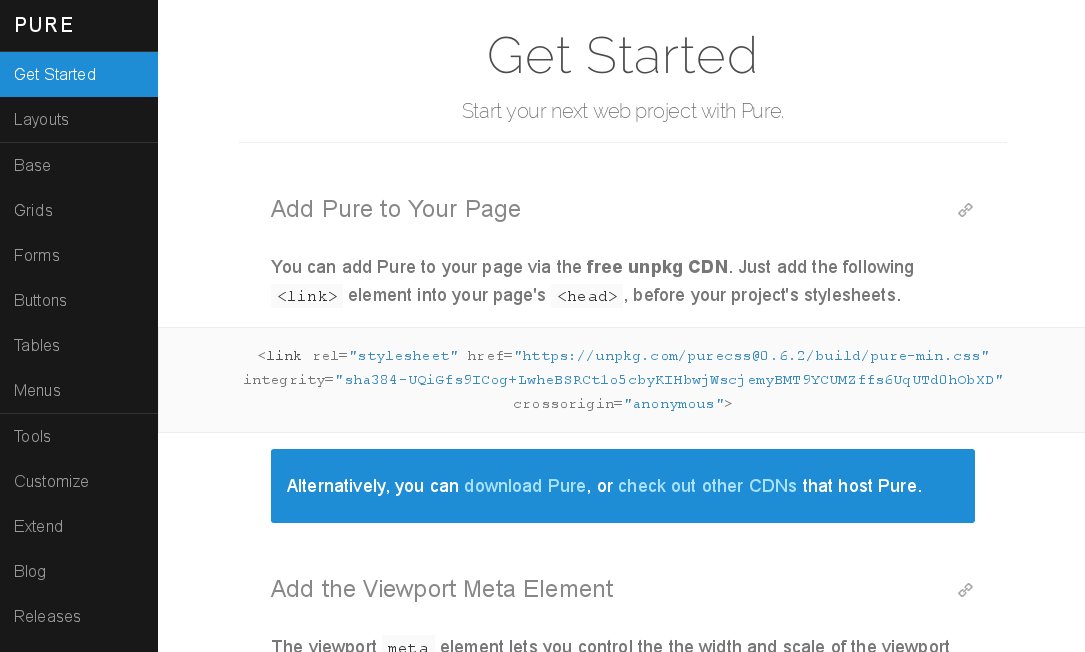
Pure (4KB) (purecss.io) (BSD License)
Pure ist ein modernes CSS3 Framework ohne viel Schnörkel. Pure verzichtet auf Rundungen, Verläufe und css-Transitions. Hier und da sieht man ein paar dezente Schatten. Damit orientiert es sich am modernen Windows 10 "Metro" Design. Pure bietet neben einem 24er und 5er! Grid noch css-Regeln für Tabellen, Formulare, Buttons- Es ist dafür gedacht mit eigenen Elementen erweitert zu werden. Einige der Beispiele zeigen, dass mit Pure verblüffend komplexe Layouts gemacht werden können. Das Grid System von Pure ist zum IE8 nicht kompatibel. Allerdings gibt es die Möglichkeit über einen Browser-Selektor ein angepasstes CSS zu laden.
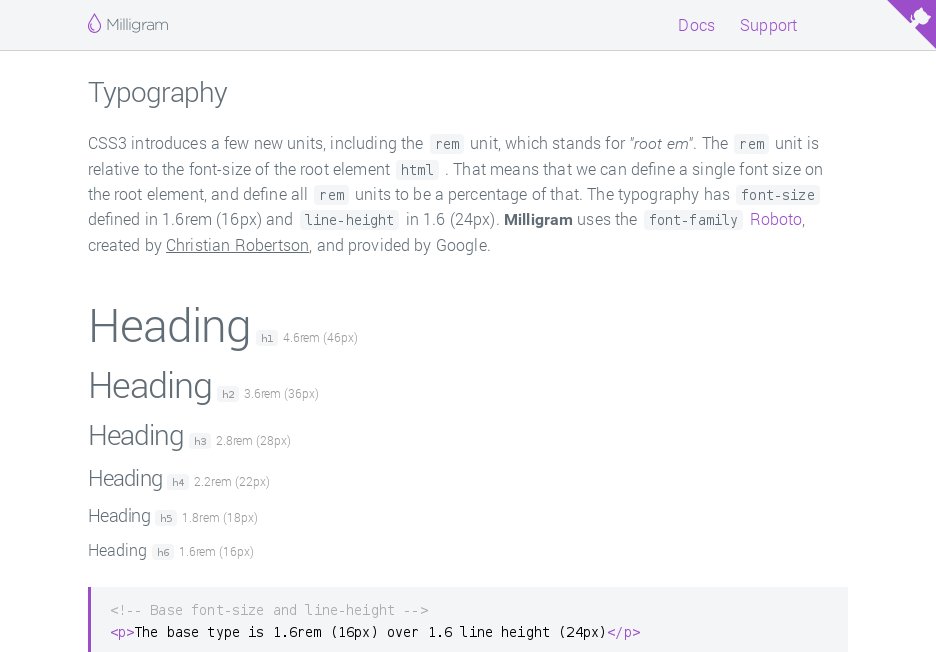
Milligram (4.5KB) (milligram.github.io) (MIT License)
Milligram ist ein sehr eigenwilliges aber kompaktes CSS3 Framework. Für die Bestimmung der Größen und Abstände wird die Einheit rem statt px verwendet. Das 12er Grid System benutzt den CSS3 "display:flex" Modus, der von allen modernen Browsern unterstützt wird. Es bietet daher einige praktische Features wie ein Spalten-offset und die Möglichkeit Spalten vertikal auszurichten. Milligram baut darauf, dass vorher normalise.css eingebunden wird. Normalize sorgt dafür, dass Schriften und andere HTML Elemente auf allen Browsern gleich aussehen.
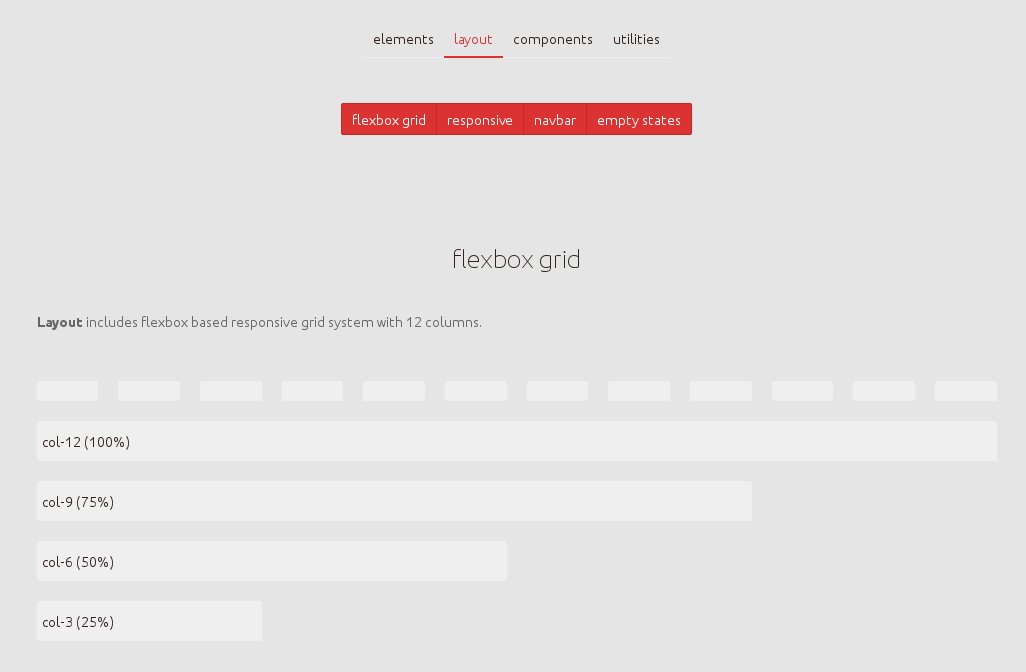
Spectre.css (30KB) (picturepan2.github.io/spectre) (MIT License)
Spectre gehört definitiv in die Profi-Liga. Da es neu ist, ist es relativ unbekannt. Zu Unrecht; denn es ist nicht nur modern sondern auch außerordentlich schlank und optimiert designed. Es eignet sich von der kleinen Webseite bis zur ausgewachsenen WebApplikation. Spectre verwendet das Bootstrap grid System und em für die Typografie sowie rem für Abstände.
Mit maximal 30KB ist es erstaunlich umfangreich und bietet neben Standardelementen Komponenten für ModalDialoge, Avatare, Tooltips, Badges, Media-Boxen, Drop-Downs und vieles mehr. Das alles vollkommen ohne Javascript.
SpectreCSS ist explizit nicht kompatibel zu alten Browsern wie dem Internet Explorer unterhalb Version 10. Unserer Meinung nach sollte man das jedoch mittlerweile ignorieren.
Wie auch alle anderen CSS Frameworks müssen die .css Dateien nicht direkt bearbeitet werden. Über LESS Variablen werden Farben, Fonts und die benötigten Komponenten ausgewählt und anschließend mit einem Tool wie Gulp kompiliert. Aufgrund der Größe von Spectre bietet es sich hier auch an.
Ein weiteres interessantes und beliebtes css-Framework ist Sekelleton, das wir bereits in einem alten Artikel vorgestellt hatten.