Eine interessante Website braucht einen passenden Zeichensatz. Arial ist auf Dauer etwas langweilig und auch nur unter Windows verfügbar. Die Google Font Library bietet einen einfachen Weg verschiedene Webfonts einzubinden.
Aus verschiedenen Gründen kann es Sinn machen die Fonts aber lokal zu hosten.
Datenschutz
Es könnte aus datenschutzrechtlichen Gründen problematisch sein Medien von einer externen Webseite zu holen. Schließlich ermöglicht der Aufruf Google das Tracking der Besucher auch ohne Analytics Tag.Geschwindigkeit & RankingSchlanke Seiten mit nur einem zentralen CCS und wenigen Dateiabfragen werden immer wichtiger. Beispielsweise bemängelt Insights das zusätzliche CSS Script im Header. Auch das Chaching lässt sich so besser kontrollieren. Google sendet dem Browser eine Expirey Time (Ablauf der Gültigkeit) von 2 Stunden. Das ist für einen Font, der sich vermutlich nie ändert, zu kurz.
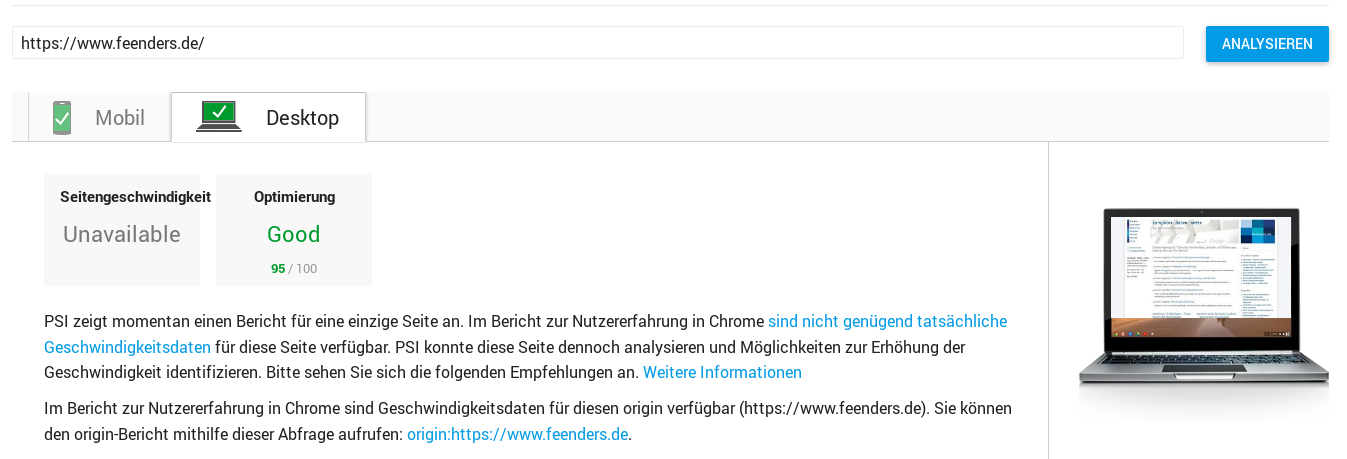
PageSpeed Insights
Um die Auswüchse von Onepagern mit hunderten von Dateien, redundantem CSS und Javascript zu bekämpfen hat Google vor einiger Zeit die Initiative "Make the Web Faster" gegründet. Ein Tool ist Pagespeed Insights dass Webseiten analysiert und Tipps zur Optimierung gibt. Um wie diese Webseite auf über 95% zu kommen müssen wir einiges beachten und ändern. Feenders.de lädt fasst css und javascript wen möglich zu je einer Datei zusammen und verzichtet auf unnütze Javascript-Libraries. Sollte Ihre Webseite nicht auf einen guten oder mittleren Wert kommen, dann können Sie davon ausgehen, dass das negative Auswirkungen auf das Ranking der Seite hat.
Brauchen Sie Hilfe? Wir beraten Sie gerne und helfen bei Optimierungen !!!
Google bietet bei einigen Zeichensätzen an sie als Paket herunter zu laden. Leider sind das die vollständigen Zeichensätze und damit entsprechend groß. Außerdem fehlt die CSS - Datei zum Einbinden in das eigene Template.
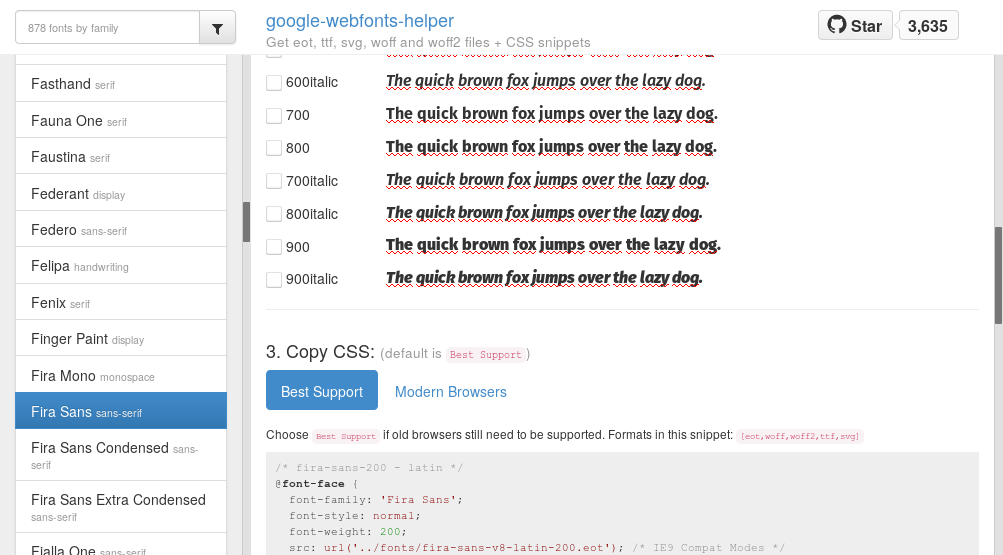
Die Lösung - Google Webfont Helper
Der Österreicher Mario Ranftl hat daher einen Web-Service programmiert der das Ganze vereinfacht. Auf der Seite des Google Webfont Helpers kann man ganz leicht aus über 600 Fonts wählen und sich die Fonts als Paket herunterladen. Das notwendige CSS zum Einbinden des Fonts generiert die Seite gleich mit.
Lizenzen
Alle Fonts in der Google Font Library besitzen eine Open Source - Lizenz die den kostenlosen Einsatz auf Webseiten auch im kommerziellen Bereich erlaubt.
Die Einschränkungen in den Lizenzen betreffen in der der Regel nur Webseiten die den Font selbst zum Download anbieten.
Ein Übersicht über die Fonts und ihre Lizenzen findet ihr hier