Webseiten müssen heutzutage auf verschiedenster Hardware noch betrachtbar sein. Außerdem sollte die Benutzererfahrung in punkto Design und Bedienung gleich sein.
Lange Zeit galt das 960er System als weitgehend sicher. Wenn eine Seite 960 Pixel breit war, dann konnte sie auf Bildschirmen mit minimal 1024 Pixeln Breite betrachtet werden. Zwar gibt es dynamische Layouts, die sich der Breite anpassen. Da die Bildschirme allerdings immer größer wurden und zu breite Layouts die Lesbarkeit von Texten verringern, werden sie selten verwendet.
In Zeiten von Smartphones und Tablets mit ihren vergleichsweise winzigen Bildschirmen braucht es allerdings mehr. Das Stichwort lautet „Responsive Design“. (intelligentes/reagierendes Design)
Dahinter verbirgt sich ein spezieller Aufbau der Seitenelemente und vor allem CSS-Style, der ein flexibles Grid-System beinhaltet. Ein Grid (Gitter) meint die Aufteilung der Seitenelemente in X Blöcke gleicher Breite, die jeweils 1 bis X Blöcke breit sein können. Typisch sind Aufteilungen von 10, 12 oder 16 Spalten. In einem 12-spaltigen Grid wäre ein Element vom Typ „breite6“ genau halb so breit wie die Seite. Ein Element vom Typ „breite3“ 25% der Seitenbreite.
Damit ist es allerdings nicht getan. Bei einem „Responsive Design“ werden die Seitenelemente beim Unterschreiten einer Mindestbreite angepasst. Blöcke auf einer Zeile fließen nun und stehen untereinander oder unwichtige Seitenelemente werden ausgeblendet. Aus horizontalen Menübalken werden plötzlich vertikale Aufklappmenüs. Da das Erstellen eines „Responsive Designs“ komplex ist und viel Erfahrung erfordert, gibt es fertige CSS-Grid-Systeme und CSS-Frameworks.
Es gibt wohl an an die 100 verschiedene CSS-Frameworks. Wir stellen hier zwei vor, die wir für Projekte benutzen und die vermutlich unterschiedlicher nicht sein könnten.
Skeleton
Das Skelett ist eher unbekannt,aber ein echter Profitipp. Wie der Name schon sagt, ist es ein eher minimalistisches Grid-System, das aber alle Basiselemente einer HTML-Seite umfasst. Skeleton besteht aus drei CSS-Dateien (base.css,layout.css und skeleton.css), die zusammen gerade mal 20KB unkomprimiert betragen. Layout.css enthält Media Queries für die Seitenbreiten und dient als Vorlage für das Seitenlayout. Skelleton.css enthält das 16er Grid-system und base.css die Styles für alle Standardelemente wie Überschriften, Absätze, Listen usw.. Skeleton hält sich so stringent an Klarheit, dass die Grid-Elemente mit Klassen wie „one-third column“ (1/3 Breite) definiert werden.
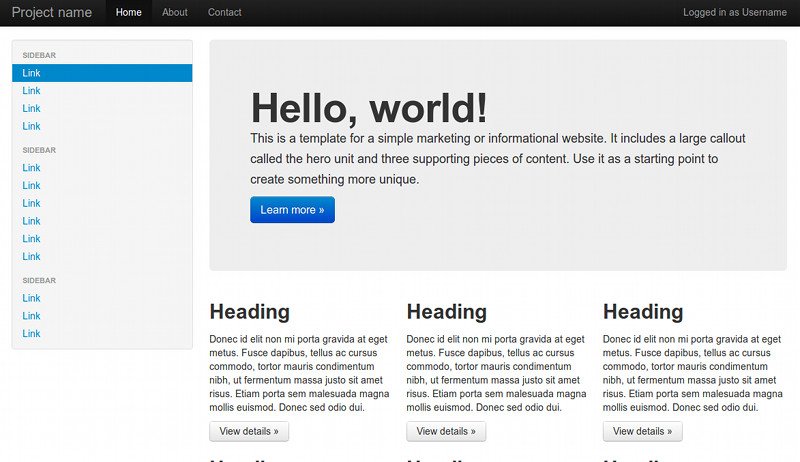
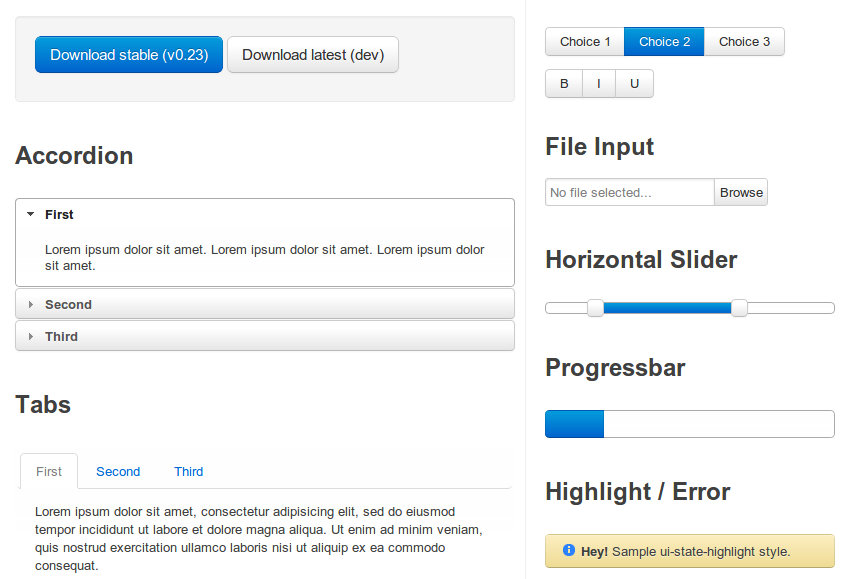
Twitter Bootstrap
Der Schnürsenkel (Bootstrap) ist ein von Twitter initiiertes Open-Source Projekt, das als Vorlage für alle Twitter Anwendungen dient. Bootstrap ist aus verschiedenen Gründen unser Favorit und vermutlich auch die kommende Referenz unter den Frameworks.
Das Framework gefällt vor allem durch seine Konfigurierbarkeit. Auf der Projektseite kann man nicht nur Elemente und Erweiterungen an- und abwählen, sondern auch das Aussehen der Elemente verändern. Bootstrap benutzt hierfür den LESS css-compiler, bei dem die Styles durch Variablen repräsentiert werden.
Bootstrap kommt optional mit jQuery-Javascript Erweiterungen. Dadurch lassen sich Elemente wie Tooltips, Karussell-Galerien und Modal-Boxen realisieren.
Im Netz finden sich auch zahlreiche Erweiterungen und Modifikationen. Unter anderem Seiten mit verschiedenen Layouts und Erweiterungen um HTML-Awendungen für Smartphones zu schreiben. Wir benutzen Bootstrap hauptsächlich für Web-Anwendungen wie Datenbanken.
Vorteile von css-frameworks
- Der Entwickler spart Zeit und kann sich ganz auf das Layout konzentrieren.
- Frameworks bringen Elemente wie Icons, Boxen, Buttons und PullDown Menüs bereits mit. (meist in verschiedenen Variationen)
- Javascript Erweiterungen wie Modal-Boxen, Tooltips, Tabs sind Teil des Frameworks.
- Da alle Elemente gestaltet sind, wirken sie homogen und sehen auf allen Systemen gleich aus. Kompatibilitätsprobleme gibt es nicht.
- Gute Frameworks lassen anpassen oder durch Erweiterungen mit neuen Funktionen/Elementen versehen.
Nachteile von css-frameworks
- Während css-grid-systeme wie „Blue" schlank sind, können Framworks wie Yaml und Bootstrap sehr groß sein und die Ladezeit bzw. den Aufbau der Seiten nachteilig beeinflussen.
- Frameworks verleiten zu Spielereien, die eher einen gegenteiligen Effekt haben. Falscher Einsatz von Fluids führt zu hässlichen Verschiebungen und Lücken.
- Das Layout muss sich dem Responsive-Framwork anpassen.
- Vor dem Gebrauch muss man sich eingehend mit dem Aufbau des Frameworks befassen und die meist englische Dokumentation lesen.
- Frameworks setzen HTML5 Browser voraus. Für den IE8 müssen häufig html5 Javascript Helfer wie shim (html5shim.googlecode.com) geladen werden.
Verweise und Links
CSS Grid systeme
- Skeleton www.getskeleton.com
- BLUE-Css designlunatic.com/projects/blucss/
- 960gs 960.gs
CSS Frameworks
- Bootstrap twitter.github.com/bootstrap
- YAML www.yaml.de
- Foundation foundation.zurb.com
Weitere LINKS
- www.highresolution.info/spotlight/entry/was_sie_ueber_css-frameworks_wissen_sollten
- de.wikipedia.org/wiki/Bootstrap
- www.webresourcesdepot.com/20-beautiful-resources-that-complement-twitter-bootstrap/