Ok... die Adresse habe ich. Nur wie komme ich am schnellsten dort hin und wie weit ist es.? Diese Frage dürfte sich jeder schon mal gestellt haben. Zum Glück gibt es Straßenkarten online. Wir zeigen wie man ein Routenplaner-Formular in die eigene Seite einbaut und mit seinen Adressen verknüpft.
Wir haben vor kurzem einen Auftrag durchgeführt, bei dem der Kunde ein Formular wünschte, mit dem er direkt aus dem Impressum heraus einen Routenplaner aufrufen konnte. Dafür hatte er ein Plugin von Maps24 gewählt das per Iframe in die Seite eingebunden werden sollte. Leider passte das Layout ganz und gar nicht zur Seite und die Konfiguration von mehreren Zieladressen war nicht möglich. Zudem nervten Plugin und Karte mit Werbung.
Zum Glück lässt sich jedoch der Routenplaner von Google-Maps auch von außen mit Start- und Zieladresse füttern. Die Parameter saddr und daddr werden als Request-Variablen akzeptiert und direkt eine Route zwischen den beiden Adressen berechnet und ausgegeben.
Das Formular für die eigene Seite ist dadurch wirklich einfach zu programmieren.
Der Code
<form action="http://maps.google.com/maps" method="get" target="_blank">
<label>Startadresse (mit Ort)</label>
<input class="inputbox" type="text" name="saddr" value="" />
<label>Zieladresse</label>
<select name="daddr" >
<option value="Hauptbahnhof, Berlin">Hauptbahnhof Berlin</option>
<option value="Flughafen, München">Flughafen München</option>
</select>
<button type="submit">Karte aufrufen</button>
</form>
Das Formular in Aktion
Falls man nur eine Zieladresse hat, wird das Formular noch einfacher. Dann wird die Zieladresse einfach als hidden-field in das Formular eingebaut.
<input type="hidden" name="daddr" value="Berlin, Hauptbahnhof" />
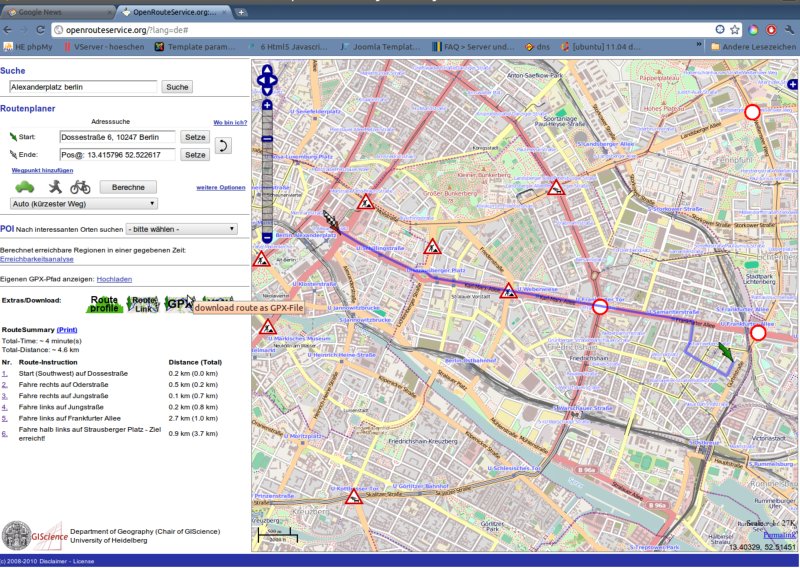
Wer Google nicht mag, der wird bei OpenStreetMap fündig. Zumindest für Großstädte sind die Daten sogar noch besser, da auch Baustellen, Sperrungen und Radwege in die Routenplanung mit einbezogen werden. Die Universität Heidelberg betreibt Openrouteservice.org. Leider ist es uns nicht gelungen die Adressen direkt beim Seitenaufruf zu übergeben und berechnen zu lassen. Lediglich bei dem barrierefreien Router des Projektes konnten wir über "start" und "end"-Parameter eine Route abrufen. Allerdings leider ohne Karten.