Das Landgericht München hat festgestellt dass das Einbinden von Google Fonts in eine Webseite eine vorherige Einwilligung des Besuchers voraussetzt. Das Urteil ist insofern wichtig, da alle Drittanbieter betroffen sind, die Inhalte für Webseiten zur Verfügung stellen.
Neben Google Fonts sind vor allen Content Delivery Netzwerke und Bilder-Libraries betroffen
Content Delivery Netzwerke (sogenannte CDN) wie über eine URL aktuelle Frameworks zur Verfügung stellen. Hierbei werden durch den Entwickler unsichtbare Links zu JavaScript-Dateien und CSS Frameworks in den HTML-Code eingefügt. Die Inhalte werden dann vom Browser des Besuchers direkt geladen.
Diese CDNs sind bei Entwicklern sehr beliebt. Sie ermöglichen eine automatische Einbindung der aktuellen, fehlerfreien Version von fremden Code. Das ist besonders im Hinblick auf JavaScript wichtig. Spart es doch den Entwicklern die Arbeit die verwendeten Libraries aktuell zu halten.
Mit jedem Abruf des Inhaltes wird aber auch automatisch die aktuelle IP-Adresse des Besuchers zum Anbieter übertragen. Im Fall von Google ist es dadurch möglich, dass der Besucher auch ohne Cookie auf anderen Angeboten identifiziert werden kann.
Die verwendete IP-Adresse wird in aller Regel vom Internetanbieter von Zeit zu Zeit geändert. IP-Adressen gelten trotzdem nicht als anonyme Daten. Außerdem ist zu befürchten, dass in Zukunft mit IPv6 mehr und mehr statische Internetadressen verwendet werden.
Eine Feststellung des Urteils ist, dass die Einbindung von Google Fonts über die Font-Library nicht unbedingt notwendig ist. Wir hatten vor einiger Zeit schon mal erklärt wie man Fonts herunterladen und direkt in das CSS einbinden kann.
Auch die Entwickler von kommerziellen Templates, Plugins und Modulen für Webseiten verwenden gerne kostenlose Fremdquellen um flexibel Bilder oder Videos anbieten zu können an denen sie selbst keine Rechte halten.
Wir vermeiden bei unseren Projekten die Einbindung von Inhalten aus fremden Quellen. Dadurch sparen wir uns häufig den Einbau eines lästigen Cookie-PopUps. Jedoch reicht schon ein YouTube-Video oder ein Formular mit reCaptcha und die Seite ist nicht mehr DSGVO-konform.
Benutzt meine Seite fremde Inhalte?
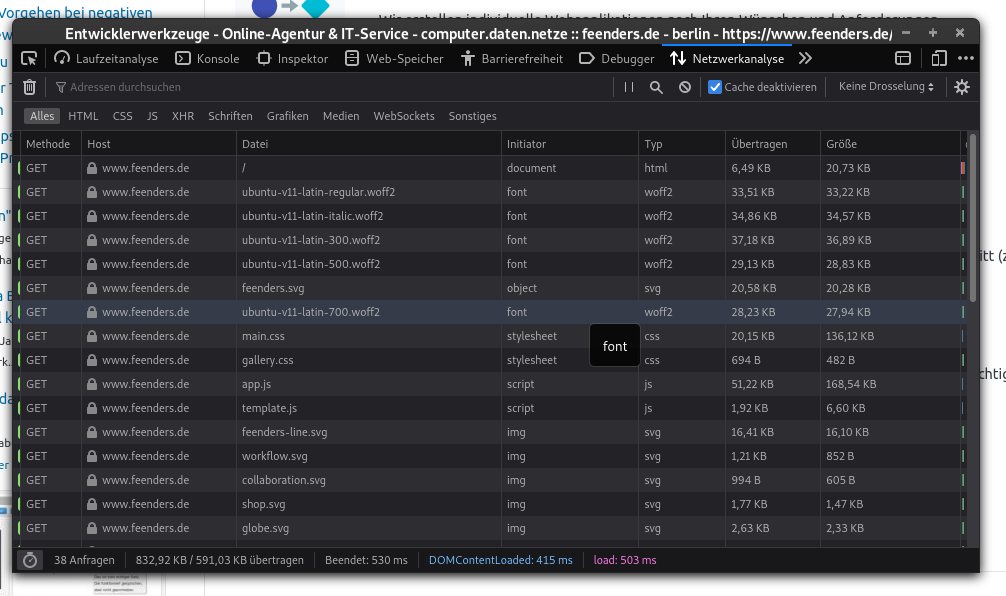
Um festzustellen ob Ihre Seite fremde Quellen verwendet reicht es die Entwickler-Konsole des Browsers aufzurufen. In der Regel geht das mit F12. Wechseln Sie auf den Tab Network oder Netzwerk, schalten alle Quellen an und drücken Sie einmal Strg-F5. Daraufhin können Sie in der Tabelle feststellen welche Inhalte von welcher URL geladen werden.
Man könnte jetzt einfach grundsätzlich einen Cookie Disclaimer einsetzen. Aber auch damit ist man nicht auf der sicheren Seite. Schließlich ist es nicht statthaft pauschal eine Einwilligung einzuholen. Die einzelnen, datenschutz-relevanten Dienste müssen dezidiert aufgeführt sein.
Haben Sie noch Fragen oder benötigen Hilfe dabei Ihre Seite DSGVO-konform zu machen? Wir stehen Ihnen jederzeit zur Verfügung.