Für kommerzielle Webseiten ist optimale mobilfähigkeit des Angebotes mittlerweile unabdingbar. Aber responsive Designs und der Einsatz von CSS-Frameworks wie Bootstrap garantieren noch keine mobile Webseite.
Neben der Breite des Angebotes (Skalierbarkeit) gibt es noch zahlreiche Aspekte wie die Größe und Abstand von Menülinks, Anordnung der Seitenelemente, Größe von Bildern und Symbolen Anordnung von Formularfeldern u.s.w. zu beachten.
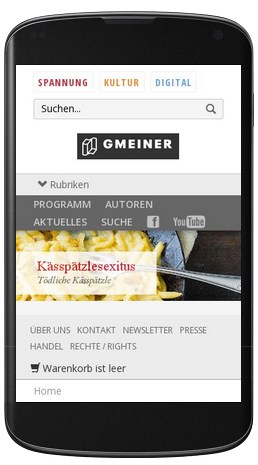
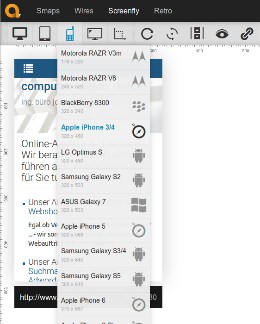
Ein erster Anhaltspunkt kann der Test mit dem Browser sein. Passt sich die Seite der Breitenveränderung an oder ist die Breite statisch. Statische Seitenbreiten sind ein NoGo. Auch wenn Mobilbrowser sie darstellen können, so ist die Bedienung sehr eingeschränkt. Moderne Browser wie Firefox, Chrome oder IE haben in ihren Entwicklertools einen Testmodus mit dem man Auflösungen betrachten kann. Einfacher geht es mit dem Tool Screenfly auf quirktools.com. Dort kann man zahlreiche Geräte bzw. deren Auflösungen direkt testen.
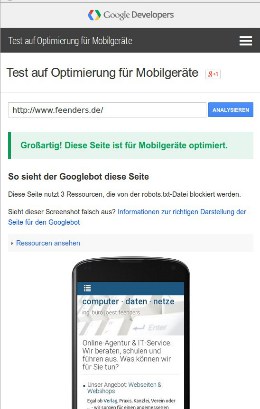
Google Webmaster mobile friendly Test
Auch Google hat ein Tool zum testen entwickelt. Der Test auf Optimierung für Mobilgeräte beachtet eine Vielzahl von Kriterien und rendert das Ergebnis. Auf der Seite finden Interessierte auch einen Leitfaden für Mobilgeräte u.v.m.
Den Textbrowser-Test
Es gibt sie noch. Browser die auf einer Textkonsole Webseiten darstellen. Auch wenn diese Programme anachronistisch wirken, so sind sie doch ein guter Anhaltspunkt für z.B. Barrierefreiheit und Suchmaschinenakzeptanz. Man muss auch nicht gleich zu Linux greifen oder sich Tools wie w3m oder Lynx installieren. Es gibt einige Online-Tools die Seiten im Textbrowser-Format rendern.
Fazit
Wenn die Besucherzahlen einbrechen, dann kann es auch an der fehlenden Mobilfähigkeit der Seite liegen. Aber auch eine mobil-fähige Seite sollten den Validator-Test auf w3.org bestehen. Mobilfähige Angebote müssen auch nicht hässlich oder einfältig sein. Hier einige unserer aktuellen Projekte.
Im Beitrag "Erfolgreich in Netz - Suchmaschinenoptimierung" haben wir noch weitere Tipps zusammengefasst.